Phone
Follow us on

PMD Beauty/ E-Commerce
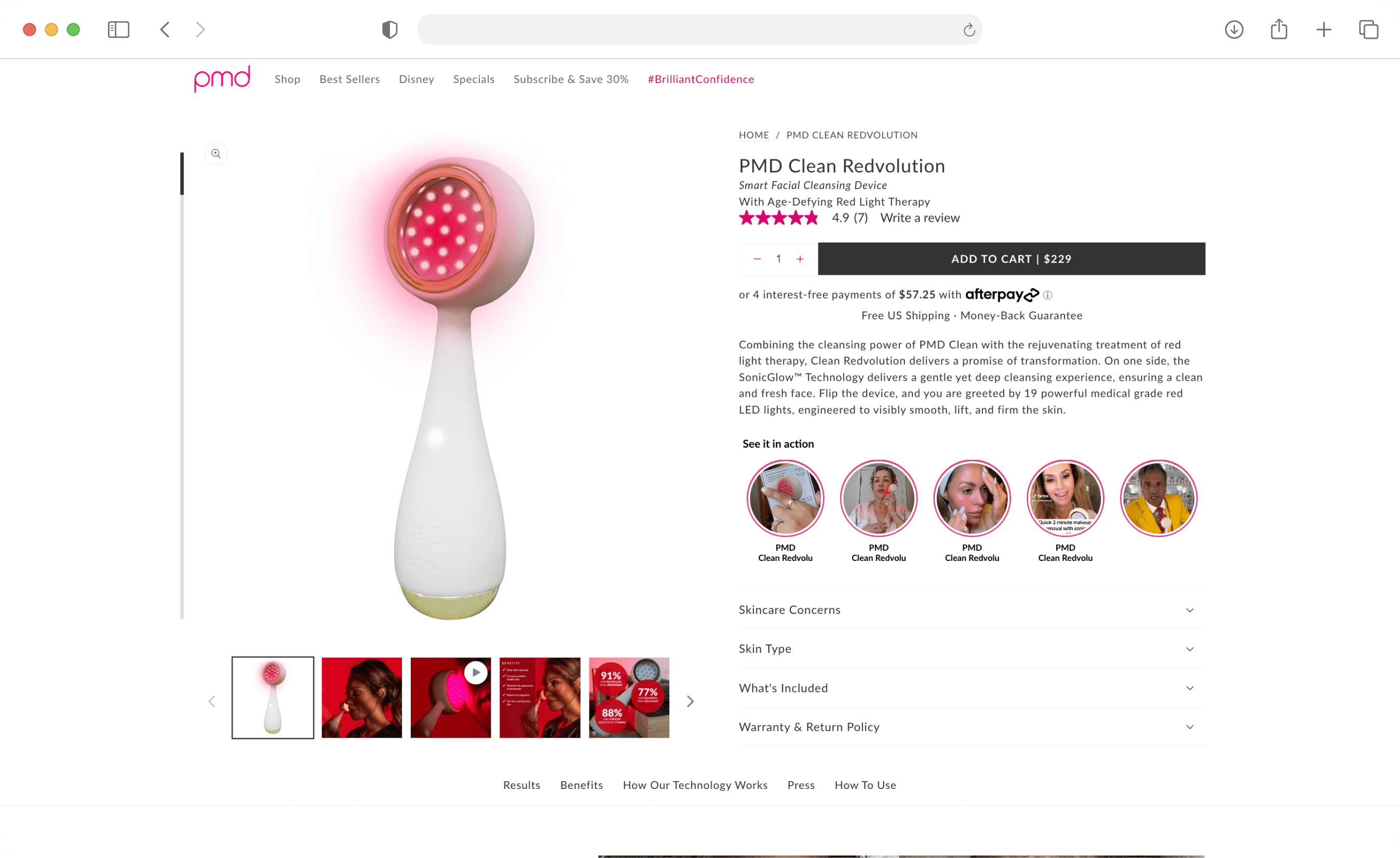
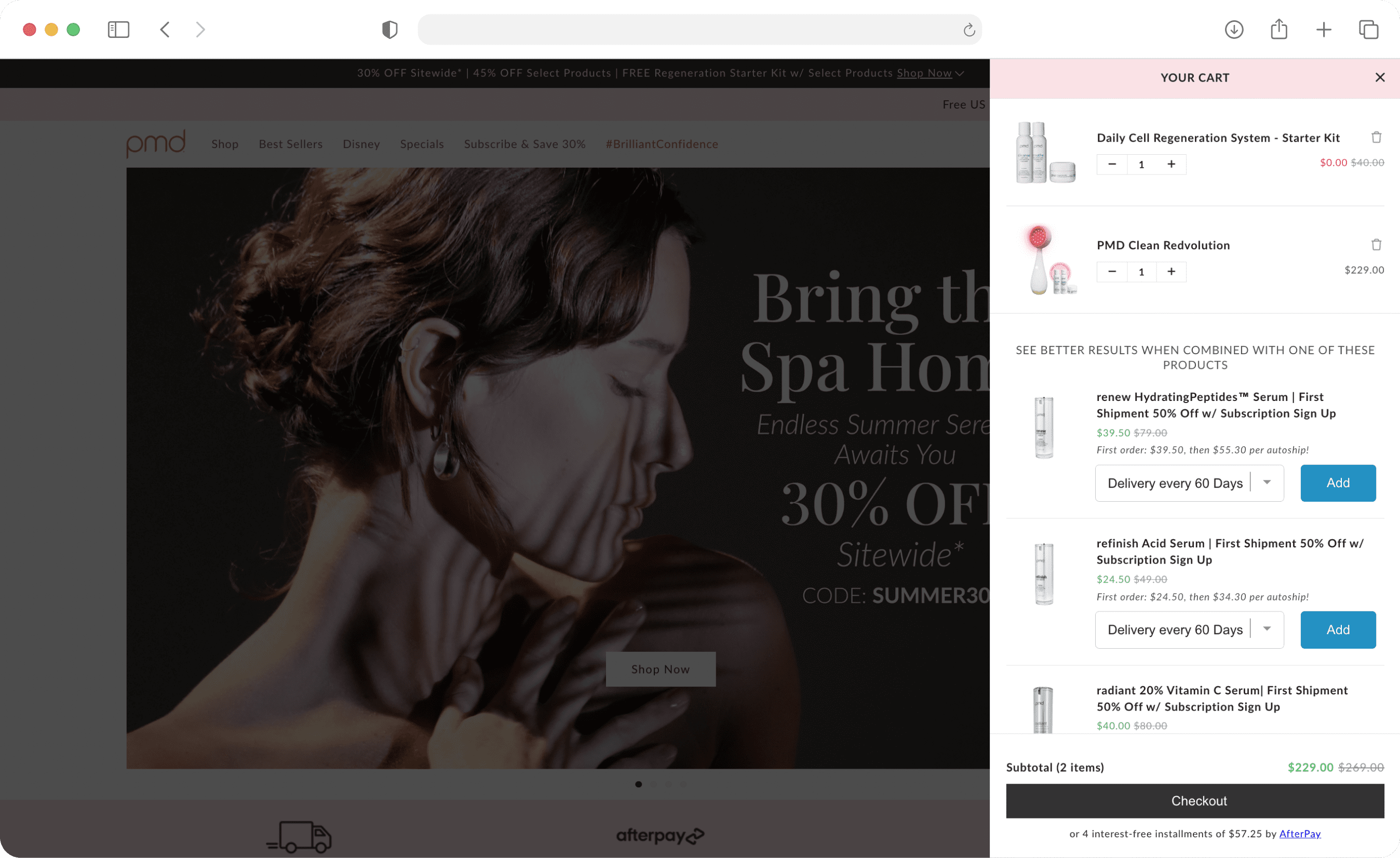
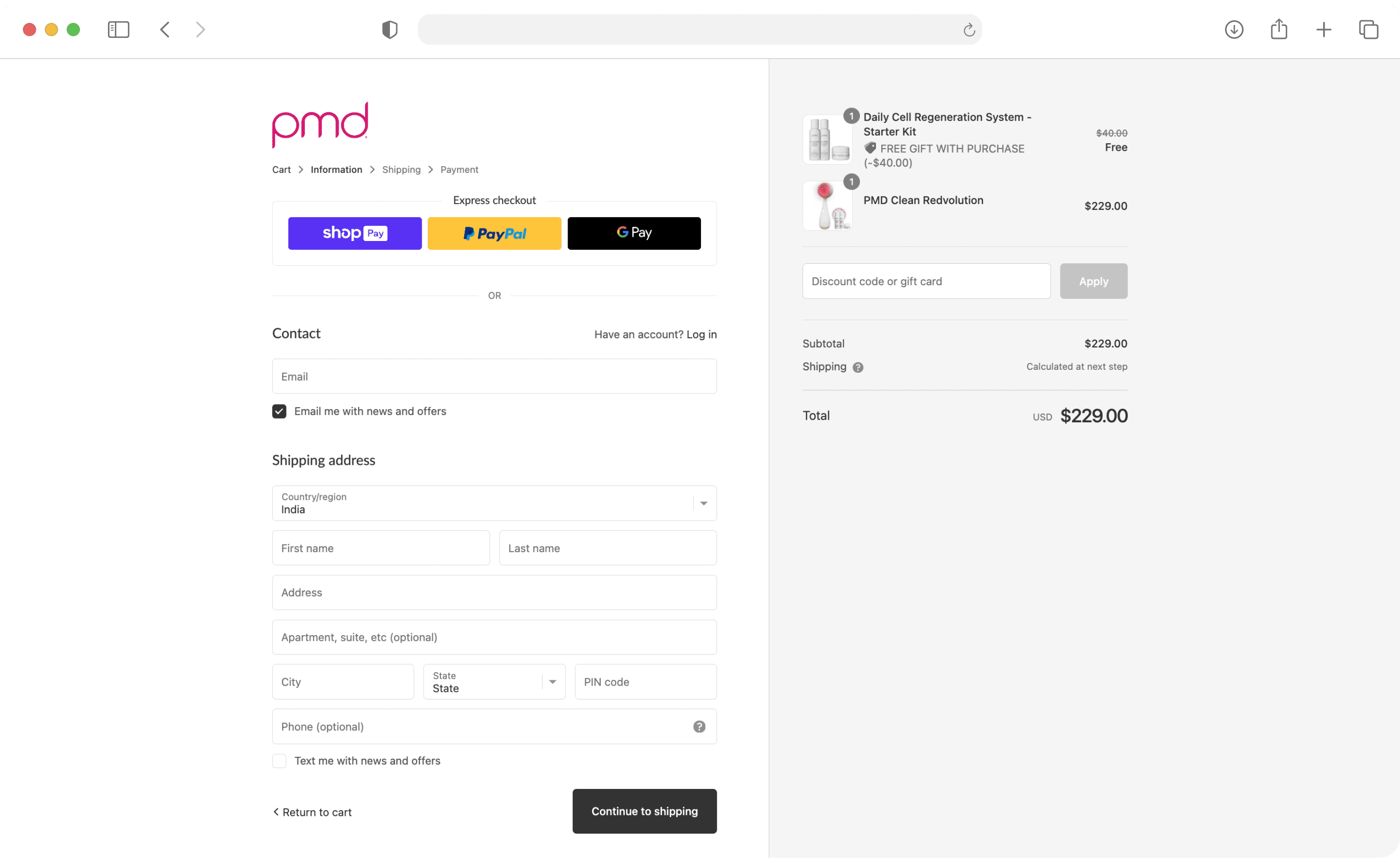
Clean Beauty Redvolution
PMD Beauty, headquartered in Draper, Utah, USA, is a globally recognized beauty company renowned for its smart beauty tools and skincare products. Seeking to elevate their online presence and streamline their e-commerce operations, PMD Beauty partnered with AT Digitals to develop and launch their Shopify headless e-commerce store.
Brief
PMD Beauty sought a robust e-commerce solution to cater to their international customer base. They desired a platform that offered:
1. Scalability: A future-proof solution to accommodate growth.
2. Regionalization: Ability to support multiple regions with localized experiences.
3. Flexibility: A headless architecture for independent front-end development.
4. Streamlined Operations: Integration with existing back-end systems for efficient order fulfillment.
Our Plan & Process
To achieve PMD Beauty's goals, we implemented the following approach:
01
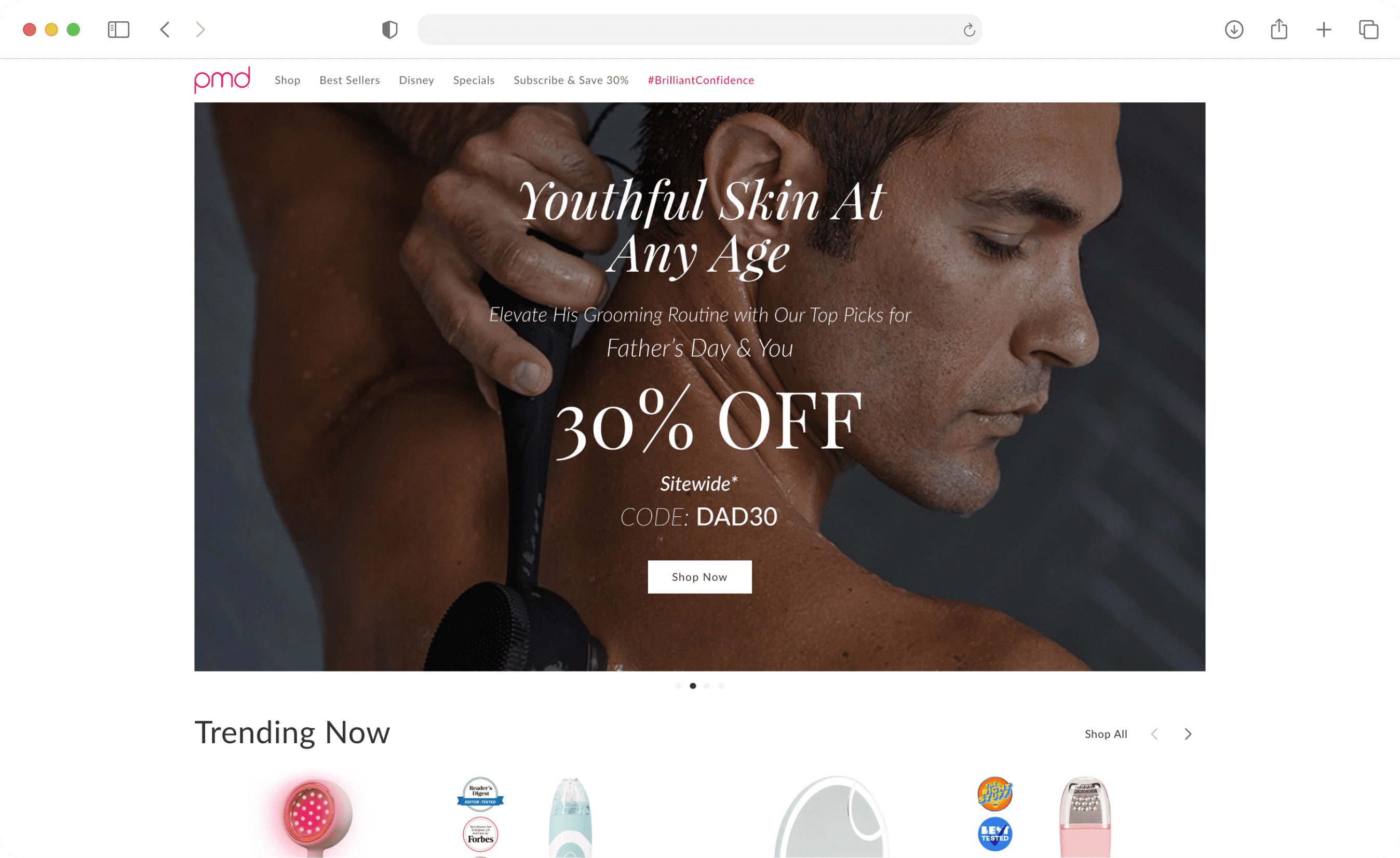
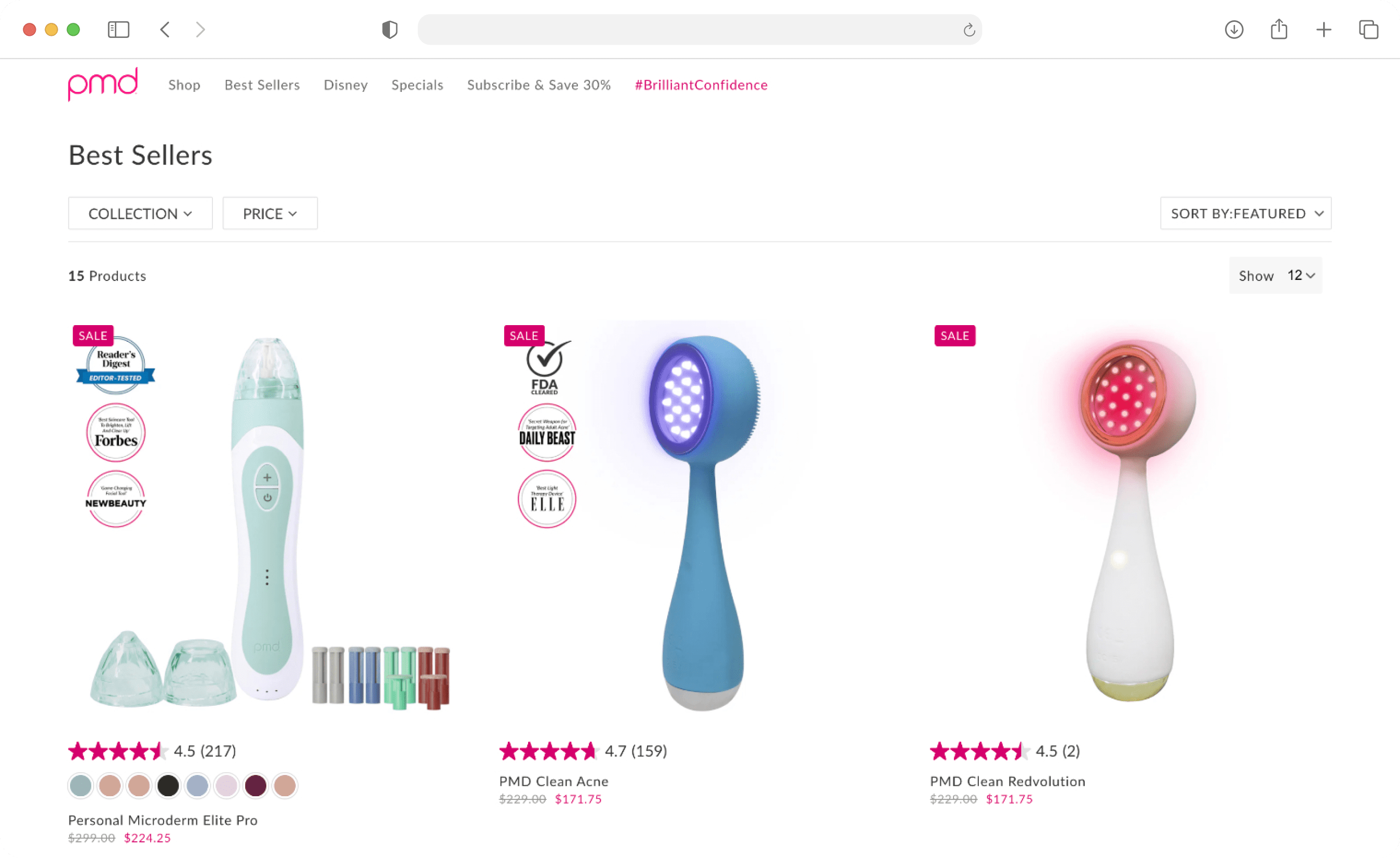
Headless Shopify
Leveraged Shopify's robust backend for product management, checkout, and payment processing.
02
Single-Page Application
Built the storefront using Angular, a dynamic framework, for a seamless user experience.
03
GraphQL Integration
Implemented GraphQL to efficiently retrieve product, order, and user data from Shopify's database.
04
Regionalized Configuration
Created a single codebase with regional configurations for consistency & localization flexibility.
05
Middleware Integration
Built Node.js middleware to sync order, update inventory, & manage shipping across shopify, dynamic & depot.
High Fidelity Wireframes